障害対応のマスコットキャラ、バリーくん
2019年09月30日 月曜日

CONTENTS
IIJ内でひそかに盛り上がりを見せているキャラクター「バリーくん」が皆さんに紹介されたがっているようです。
「そわそわっ…」
「LINEスタンプも発売中だよ」
[2019/10/09 追記]新しいLINEスタンプを追加しました
どれも普段使いしやすいものになっていますので、ぜひご活用ください!
Barry のマスコットキャラクターとして生まれたバリーくん
バリーくんは「Barry」という、社内で開発中の障害対応用のシステムで使うスタンプのキャラクターとして生まれました。
Barry についてはそのうち別のエントリで触れるかもしれませんが(※)、ここでは単純に「スマホに通知が届き、チャットのようなもので障害対応が行えるシステム」とだけ説明しておきます。なのでバリーくんのスタンプには障害対応ならではのものがたくさん含まれています。
※9月に開催した勉強会にてBarryについて紹介しており、当時の資料も公開しています。ぜひご覧ください
【資料公開】IIJ Technical NIGHT vol.8
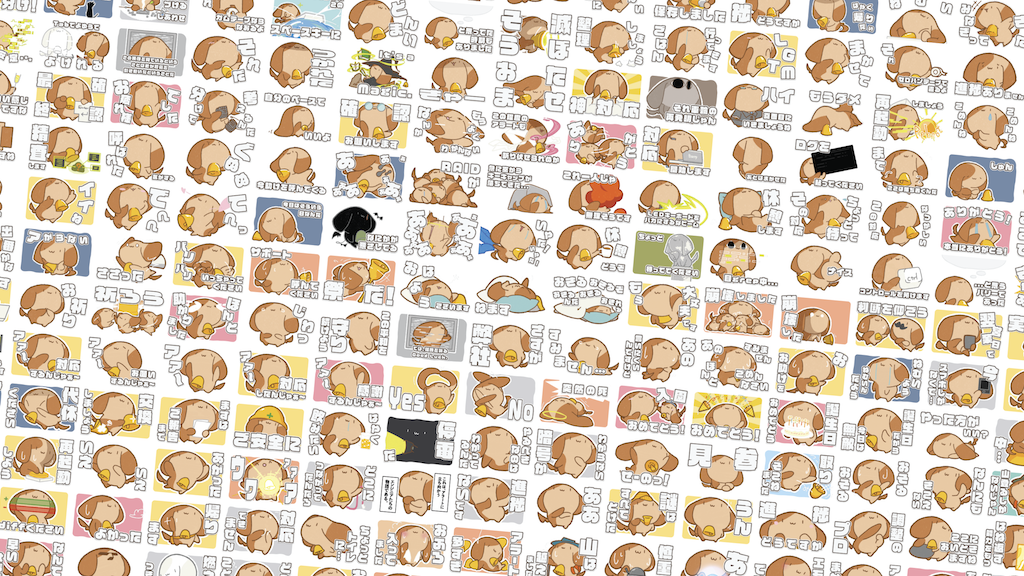
そんなバリーくん、社内から寄せられる「こんなスタンプもほしい」という要望に応え続けた結果、今では200種類以上のスタンプが揃っています。そしてこのたび LINE スタンプとしてもご利用いただけるようになりました。
障害対応の他、日常用途で使えるスタンプも取り揃えております。障害対応で使えるスタンプをお求めの方、この機会にバリーくん、いかがでしょうか。
バリーくんが生まれるまで
バリーくんのPRとしてはここまでで十分なのですが、せっかくなのでプロジェクト内、そして社内で「バリーくん」というキャラクターが立ち上がってきた流れをご紹介していきたいと思います。
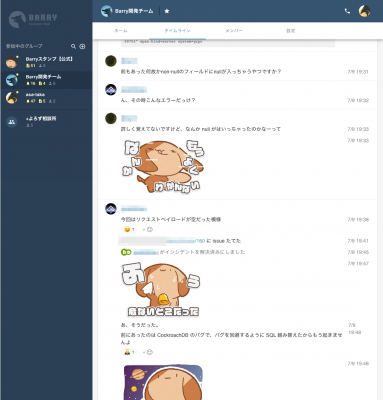
思いつきのスタンプ案を開発チームのチャットに貼る
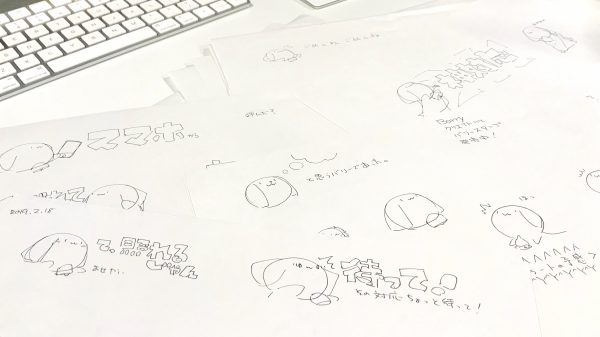
ことの発端はBarryのウェブアプリで利用している React の Markdown ライブラリと、モバイルアプリで利用している Flutter の Markdown プラグインが両方とも画像のレンダリングに対応しているのに気づいたことでした。「やっぱり画像が貼れると華やかだよね」という雰囲気になり、そして以前から「障害対応で使えそうな定型的なやり取りをスタンプでサクッと送りたいよね」という意見は開発チーム内で出ていたので、思いつきで書いた落書きをスキャンして…
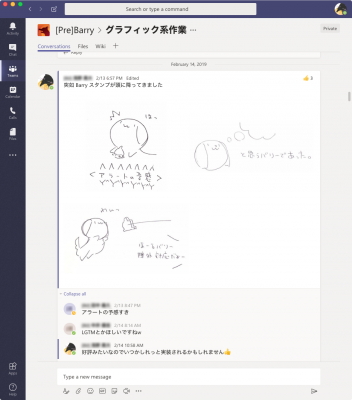
開発チームのチャットに貼ったところ、メンバーからいい感じの反応が。
ここで「こういうの作ってもいいんだな…」とちょっと乗り気になります。ついでにバックエンドの担当者も乗り気になったのでシステム的な実装もサクサクと進みました。この頃の落書きの中には今のスタンプにも採用されているものもたくさんあります。
iPad で絵を描き始める
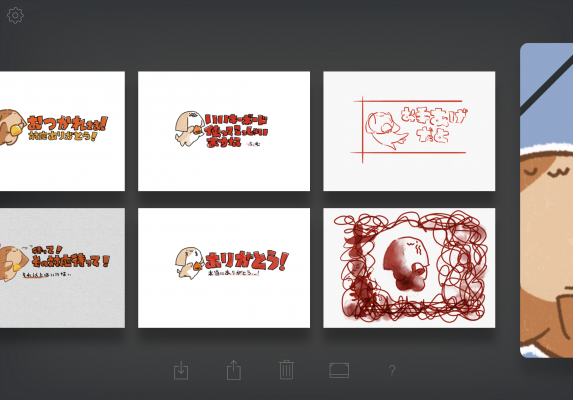
元のイラストが紙にボールペンで書いた落書きだったので、それをきちんとしたイラストにするための試行錯誤が始まります。ちょうど手元に iPad が来ていたのでそれでイラストを清書することにしました。
初めは iPad の使い方もわからず、イラストに使うアプリの使い勝手もわかりませんでした。そしてアプリの選択肢は数十種類と存在します。さらにスタンプというものを作った経験もなかったので、どんなツールを使ってどんなものを目指せばいいのかというゴールもよくわからない状態でした。初めはアプリに慣れつつ、手書きの文字を試したり、背景を入れるとスタンプらしくならないなとか、手書きの文字って書くの難しいんだなとか、一通り試して別のアプリに浮気してみたりなど、まさに初めての世界という感じで試行錯誤をしました。
だいたい二日くらい「描けた?」→「よく見るとスタンプらしくない?」という流れを繰り返していたと思います。
様々な場面で使えるように多くのスタンプを作りたかったので、同じような方法で何個もイラストを描けるだろうか、という点を気にしました。一度きりのイラストならレイヤーをふんだんに使って手の込んだ描画や合成も行えるのですが、それでイラストを何枚も描いて絵柄を統一する技量まではないので、出来るだけシンプルに再現のしやすい絵柄・描画フローを探りました。
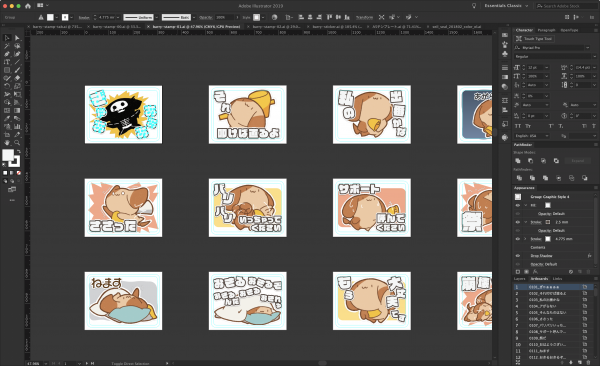
いろんなアプリを試した結果、現在のバリーくんは Tayasui Sketches というアプリで描いたイラストに Adobe Illustrator でテキストを入れることで作成しています。
Tayasui Sketches を選んだ理由としては初期状態のツールの描き心地がとてもよかった点とUIがシンプルだった点です。伝わるかわかりませんが「ペン先より先に描画されない」という鉛筆としては当たり前の挙動がとても自然に提供されていました。使用しているレイヤーは 6-8 枚で描画ツールは主に2種類のみで描いています。
それにしてもデジタルでイラストを描くのがこんなに楽しいと思えたのは初めてです。iPad すごいです。
バリーくんのデザインを固める
描画フローを試行錯誤するのに並行してバリーくんのキャラクターデザインも固めていきました。
体の色は塗りやすさ、二色の比率のバランス、縮小した時に表情や体のパーツが見えやすいかどうかを考えながら10枚目くらいで固まりました。
他にも頭身とか、体を犬っぽくするか立たせるか、表情のバリエーションどうするか、輪郭線はどこまで入れるか、線の太さはどうするか(これは200枚目くらいから基準を作って安定させられるようになりました)、イラストの大きさを変えた時に線は太さを変えたほうがいいのか変えないほうがいいのか、このベル必要なのか、など微妙なブレがありながら今の絵柄に至ります。そして今でも割とブレています。
かなり顔つきが変わったバリーくん
スタンプの中には「なんか表情に虚無感がある…」というイラストが混じっています。白状してしまうと絵柄が固まる前に書かれたバリーくんです。下に示すのが左から4作目→8作目→200作目くらいのバリーくんです。こうして見るとかなりデフォルメが進んでいるのがバレてしまいますね。
スタンプサイズで視認する機会が増えたせいか、だんだんと目がぱっちりしてきています。描いているうちにわかってきた「バリーくん」の印象を左右する重要なポイントはふたつあります。
- 耳から頭にかけての丸みが綺麗にまるっとつながっていること
- お尻の丸みはキャラクターを可愛く安定させるということ
昔のイラストも修正できる範囲で頭の丸みだけは修正しています。アプリが試用版状態でレイヤーが2枚しか使えなかった頃のイラストは、線と塗りが分離されていなくて修正が大変でした。新しいイラストを描くときも、頭の丸みは納得できる線が繋がるまで何度も引き直しています。
ちなみに尻尾はバリーくんの「B」を表しています。かわいいです。
バリーくんのベル
バリーくんの「通知アプリのマスコットキャラクター」としての命綱が首にぶら下げているベルです。これがないとバリーくんは単なるイヌのキャラクターになってしまいます。バリーくんはベルをこんな感じで使います。
実に通知アプリのキャラクターっぽいですね。でもこの使い方をしているスタンプは今の所この一種類だけです。他のスタンプでは小道具として色々と便利な使い方をされています。
隠れた設定としてバリーくんのベルには「お仕事中」の目印としての役割も持たせています。ベルを外すとバリーくんはオフモードに入ります。
でもイラストの都合上普通に省略していたりもします。とても都合の良い物体です。
このベルですが、今でも安定して描けないです。立体的にきっちりしたものを描くのはとても難しいです。何度かきっちり書いたベルを素材化して使いまわそうかと思ったのですが絵的に親和しなかったので結局してません。今後もバリーくんは落書きみたいな立体感のないベルを首にぶら下げ続けることになりそうです。
バリーくんの性格
描き続けていくとキャラクターの性格もだんだんと固まっていきます。そしていろんな面が現れてきます。バリーくんも初めは素直で業務に忠実な性格をしていたのですが、だんだんと態度がふてぶてしくなってきているようです。
まるで新人が部署に馴染むのを見ているかのようですね。
これも日々、社内でリクエストを送ってくれている人たちからの影響の賜物だと思います。もしかしたらスタンプのレパートリーから弊社の社風を窺い知れたりするのかもしれません。今後も時に真面目に、時に怠けたりふてくされたり、慌てたりしょんぼりしたりする、エンジニアらしいバリーくんが増えていくのだと思います。
まとめ
…ということを2ヶ月ほどかけて進めて、社内の情報ポータルに定期的に増えたスタンプを追加しながら更新を続けたところ、いろんな人から「このアプリでも使いたい」「LINEスタンプも欲しい」という反応をもらって、今に至ります。ちなみに私は普段はウェブアプリを開発しています。
初めは Barry という1プロジェクトの、更にその中の1コンポーネントとして始まった「バリーくん」ですが、社内での盛り上がりを受けて、こうして会社としてのアウトプットの1つになりました。
このエントリで「IIJってそんなことも起こる会社なんですよ」という雰囲気のようなものが、お伝えできましたら幸いです。
関連リンク
Barryは以下の勉強会で取り上げています。
【勉強会告知】モチベ高い障害対応のためにアプリ作ってみた~IIJ Technical NIGHT vol.8(9/30夜開催)