トランジションの作成とTwitter連携~IT勉強会をオンライン配信する傍らでやってたコトその2
2020年12月04日 金曜日

CONTENTS
【IIJ 2020 TECHアドベントカレンダー 12/6(日)の記事です】
はじめに
本業とは関係ありそうであまり関係ないのですが、時々堂前さんの 芸能活動 配信業務に関わらせていただいております。今回もまた堂前さんが無茶なことをされるらしいので、応援するべくいくつか配信画面を華やかにする工夫を入れさせていただきました。
トランジション作成
トランジションとは、配信上で例えば講演の画面から休憩画面に移る際などに、2つの画面を見栄え良く繋げる動画のことです。今回は何か新しいことをと思い、 IIJ Technical NIGHT なのでマスコット(?)のバリーくんを用いた2秒間のトランジション動画を作成することにしました。

作成するにあたっては定番な Adobe After Effects を用いています。といっても経験があったわけではないので、いくつか Youtube の howto 動画を観ながらやりたい効果を探していきました。特に Gaming careers の動画はトランジションに限らず個人規模の配信環境についてとても参考になります。英語ですが実画面を見せつつわかりやすく説明されています。(最近は、技術資料でも動画が多用されるようになってきて、文章に比べて網羅性や粒度は下がってしまいますが、最低限必要な情報へのアクセスが便利になったように感じられますね)
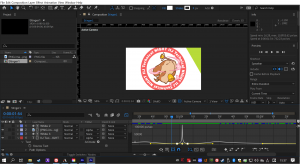
After Effects 紹介動画を参考に作ったトランジション動画がこちらです。本来2秒の動画をわかりやすく4秒に伸ばしたものとなります。
左からトランジション動画が入り前画面をすべて覆ってしまったあと(動画2秒目ぐらい)、配信ソフトがバックグラウンドを後画面に切り替え、トランジション動画が右に抜け切ると後画面がすべて表示されるようになっています。
動きをつけているオブジェクトはそれぞれの動きに緩急をつけてメリハリを出すとなんとなくそれっぽくなります。今回のトランジションでは動画の入りと出の部分と、あとはバリーくんの拡大にだんだんと変化量が増えるような効果をかけています。After Effects では上の作成画面でいうと右下のグラフをいじることで、動きの加速度を簡単に変化させることができます。
動画素材としてはバリーくんの生みの親でもある浅野先生(以下リンク参照)より無限に提供されるバリーくん素材の中から数秒眼に映るだけでもキャッチーなものを使わせてもらいました。IIJ Technical NIGHT を盛り上げるべくミラクルファンシーな魔法を使っているという設定で、周りに魔法陣っぽく IIJ Technical NIGHT の文字も入れて少しだけ回転などをかけています。
そのほかにも After Effects は様々な場所でテンプレートが公開されており、一から作らなくても見栄えの良いモーショングラフィックスが簡単に作成可能です。トランジションがあると画作りがしまり、それ以外が凝った画面でなくてもすぐに配信画面が華やかになると思うのでオンライン勉強会などの運営を考えられている方でもぜひ導入してみると良いと思います。
Twitter 連携
IIJ で行なっている配信は Youtube などのチャット欄をもつ配信基盤上では行われていない関係で、視聴者の方からコメントをいただく方法が Twitter に限られています。OBS や XSplit などの配信ソフトでは画面のキャプチャも容易なため、 Twitter のタイムラインを表示させたいだけなのであれば適当な Twitter クライアントソフトを立ち上げてその画面を取り込むのが一番簡単で早い方法だと思います。ですが IIJmio meeting や IIJ Technical NIGHT などのイベントではそれらに加えて独自な要望を追加したり、配信画面を見栄え良くするためもう少し複雑な NodeCG を用いた画面生成の方法を採っています。
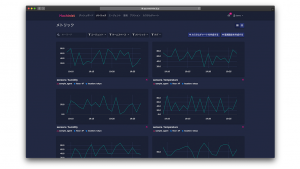
NodeCG とは配信レイアウトとして使える SPA なウェブページを簡単に作れる仕組みです。NodeCG はダッシュボードと配信グラフィック画面で構成されており、ダッシュボードで今回でいうと話者名やツイート表示などの表示管理を行うことができます。ダッシュボードでの操作は即座に配信グラフィック画面に伝わり、それをウェブページとして取り込んだ配信ソフト(OBS)がカメラ映像や資料映像と組み合わせ以下のような配信画面を作り上げます。(L字の青枠部分が今回 NodeCG にて生成されている配信グラフィック画面です)
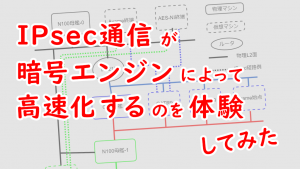
この動画のように今回の IIJ Techinical NIGHT では #iij_its を含む Twitter タイムラインを追従し、ツイート内容とその内容にふんわり基づいたバリーくんスタンプを選出した吹き出しとともに配信画面に描画させています。
NodeCG は簡単にいうとこのダッシュボードと配信画面、2種類の Web ページ同士の情報のやり取りを便利に行うためのフレームワークで、例えばダッシュボード内に NodeCG の提供する API を叩くボタンを作り、押すごとに異なる話者名を(string のみでもオブジェクトごとでも)メッセージとして配信グラフィック画面に送ることで、配信画面に見えている話者名が即座に切り替わっていくようにすることができます。また、やり取りされるデータをファイルとして保持しておくことも可能で、例えばタイムラインデータなど取得後に再取得が難しいようなデータも不意なプロセスのリスタートから守ることができます。
本来であればこういった配信画面作成のためのプロダクションスイッチャーや配信グラフィックシステムなどを揃えようとすると勉強会や個人配信用途だと予算的にも厳しいものがあります。ですが、OBS や NodeCG などといったソフトウェアの普及により現在は多くの個人配信やイベントが柔軟性の高い配信レイアウトを用いて配信されています。
唐突ですが RTA in Japan というイベントをご存知でしょうか。年に2回ほど配信プラットフォームの Twitch 上にて配信されているゲームのチャリティーイベントで、前回の RTA in Japan Online 2020 では最大視聴者数が約5万人にもなった一大イベントです。私はボランティアエンジニアとして何回か参加させていただいており、NodeCG に関してはそのときに学んだ知識を参考にさせていただいています。日本人で NodeCG のコミッタでもある Hoishin さんが作られた RTA in Japan 用の NodeCG のレイアウトバンドルは Web 上にもいくつか導入記事が上がるほど使いやすいものになっていますので、もし配信画面をリッチに作りたい方がいたらぜひ参考にされてみてください。
まとめ
今回は配信の裏側紹介ということでトランジションと Twitter 連携について書かせていただきましたがいかがでしたか?
昨今のコロナの影響もあり配信需要、特に個人での配信者もしくは配信視聴者はここ一年でかなり増えたそうです。IIJ での勉強会配信も回を追うごとに視聴者数が伸びてきており勉強会のトピック以外でも楽しくなれるような配信にできるよう今後も色々試してみたいと思っています。
関連リンク
- コロナ禍のIT勉強会、リアルからオンラインへの切り替えで考えた2つのコト
- 配信構成・設備、動画編集、本番~IT勉強会をオンライン配信する傍らでやってたコトその1
- 【資料公開】IIJ Technical NIGHT vol.9







![「インターネットに触れるまでをふりかえる[My First Internet ~はじめてインターネットに触れたとき~]」のイメージ](https://eng-blog.iij.ad.jp/wp-content/uploads/2022/12/n-kitagawa-advent-calendar-2022-300x169.png)