[IIJ Bootcamp] ハンズオン研修2020 with リモート
2020年12月07日 月曜日
![「[IIJ Bootcamp] ハンズオン研修2020 with リモート」のイメージ](https://eng-blog.iij.ad.jp/wp-content/uploads/2020/11/a11b4bb3ba448d1fa402ac3dc62cc91f.png)
CONTENTS
はじめに
IIJ では昨年から新人向けハンズオン研修である「IIJ Bootcamp」を有志によって開催しています。
昨年の開催報告はこちらをご覧ください : [IIJ] 2019年度ハンズオン研修の取り組み [Bootcamp!]
今年は新型コロナウイルスによる影響で完全リモートでの開催となりました。
ハンズオン研修を完全リモートで行うという初めての取り組みでしたが、有志の皆様、そして受講者の皆さんのご協力により実りある研修にすることができました。
今回はその中で得られたリモートならではの苦労した点、良かった点などを紹介したいと思います。
ちなみにハンズオン資料の大部分は こちらのGitHub Pages にオープンソースで公開しています。ぜひ眺めると共に、勉強会やイベントなどでご活用ください。
IIJ Bootcampの紹介
IIJ では新人配属後、OJT研修によって各部署の仕事や使っているツール・フレームワークなどを触りながら仕事を覚えていくことになります。
IIJは業務範囲が非常に広く部署によって求められるスキルやマインドが全く異なるため、OJTでは配属先の部署に特化した技術を学んでいくことになります。
当然それは必要なことですが、一方で自分の担当範囲外だとしても幅広い技術を一通り知っておくことは技術者として大きな財産になります。
例えばフロントエンド技術者だったとしても、DBの仕組みや技術的限界を知っているといないとではできることが全く違ってきます。
また実地研修では拾いきれない部分、例えばツールやフレームワークが登場したバックグラウンドや代替技術といった周辺知識を持っておくことはとても大切なことです。
そういった技術に関する幅広い知識を、ハンズオンを通して実際に触れてもらうことで「浅く、広く、実践的に」伝えていくための取り組みがIIJ Bootcampです。
今年のカリキュラム
今年のカリキュラムは以下の通りになりました。こうして並べてみるとかなりの数だなと改めて思います。
- イントロダクション
- イントロダクション
- 事前準備1
- 事前準備2
- 開発
- gitの使い方・githubを使った開発手法
- 開発環境をdockerとdocker-composeで構築
- CI/CD + 構成管理
- droneでCIテスト・デプロイを回す
- Jenkinsを触ってみる
- ansibleでホストの構成管理
- kubernetesでアプリ構築
- データベース
- MySQLを触ってみる
- MongoDBを触ってみる
- redisを触ってみる
- Webサーバー構築
- Webサーバー界隈 Overview
- ApacheでWebサーバーを立てよう
- NginxでWebサーバーを立てよう
- サーバーアプリ
- サーバーアプリ界隈 Overview
- DjangoでWebアプリを作る
- java(sprint)でWebアプリを作る
- node.jsでWebアプリを作る
- goでWebアプリを作る
- フロントエンド
- フロントエンド界隈Overview
- vueを触ってみよう
- reactを触ってみよう
- Angularを触ってみよう
- セキュリティ
- Webアプリとセキュリティ Overview
- Webアプリの脆弱性を解消してみよう
昨年からの大きな変更点としては、新しく「セキュリティ」のカテゴリが追加されました。IIJがセキュリティブランド「wizSafe(ウィズセーフ)」として力を入れていることもありますが、Webに関わる技術者が脆弱性などセキュリティ的な知識から無縁でいることは許されない時代になったと思います。
また今年は事前準備にも力を入れました。昨年は各講義の環境構築方法がdockerだったりvagrantだったりとバラバラで、それらの導入は受講者に任されていました。
その結果ハンズオン開始時点で環境の構築レベルに差があり、全員の足並みを揃えるために時間を使ってしまったりと大きな反省点となりました。
そこで今年は各ハンズオンの環境をdockerに統一し、「事前準備」としてdockerの環境構築を全員が行えるところまでフォローしました。
その結果各講義では初手で詰まる受講者がほぼいなくなり、実りある研修にすることができました。
開催の様子・リモートでの開催について
今年は新型コロナウイルスの影響もあり全社的にリモートワークが推奨されているため、IIJ BootcampもMicrosoft Teamsを使ったフルリモートでの開催となりました。
正直なところ、自分は実際にやってみるまで「リモートでハンズオン研修なんて無理でしょ・・・」と思っていました。しかし実際にやってみると確かに難しい部分はあるものの、研修としての完成度はオフラインよりむしろ高くなったと思います。
具体的な取り組みとして、まずはハンズオン研修の基本的な流れを以下の通りにしました。
- 研修のメインストリームとしてTeams会議を1つ用意する
- 講師はこの画面に資料や手元を移しながらハンズオンを実施する
- それとは別に、研修のTAが待機するチャンネルを用意する
- ハンズオン中に困ったことが起きたり、成果を確認して欲しい時は上記チャンネルでスレッドを新規に立ててTAを呼ぶ
- TAは順番にスレッドに入ってビデオ会議を開き、受講者に画面共有してもらいながらフォローを行う
- フォローが完了したら受講者はメインの会議に戻る
- TA待機チャンネルで質問している受講者がいる間は、ハンズオン研修を一時的にストップする
- Teamsの仕様上複数のビデオ会議に参加するのが難しい
- 講義の停止中は講師がちょっとした雑談や応用問題を出しながら場をつなぐ
- 各ハンズオン講義には必ず「チェックポイント」を用意し、受講者の足並みを揃えながら実施する
これらはリモート開催故に受講者の様子が見えづらく、様子を見ながらのフォローが難しいことが予想されたため、質問しやすい空気やTAがフォローしやすい環境を作るために行いました。
結果的にですが、画面共有によるデバッグのしやすさやチェックポイントで半強制的にTAとコミュニケーションが発生することで、オフライン開催よりむしろ受講者とのコミュニケーション頻度を高くすることができました。
質問についても、大きな会議室で何十人集まってる中で挙手するよりもチャットで気軽に書き込めたというのも大きかったです。
ただ実際にハンズオンを行ってみると、受講者が今どのチェックポイントに取り組んでいて、どこまで完了したのか管理するのが非常に難しいと分かりました。
当初はTeamsの挙手機能を使って「終わった人は挙手してください」などとやっていたのですが、挙手の上げ下げのタイミングなどを揃えるのが難しいなどさまざまな課題がありました。
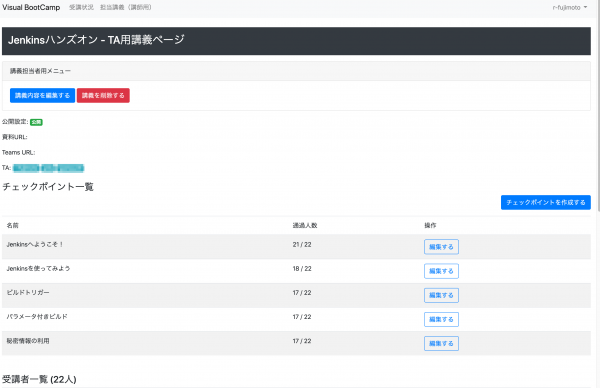
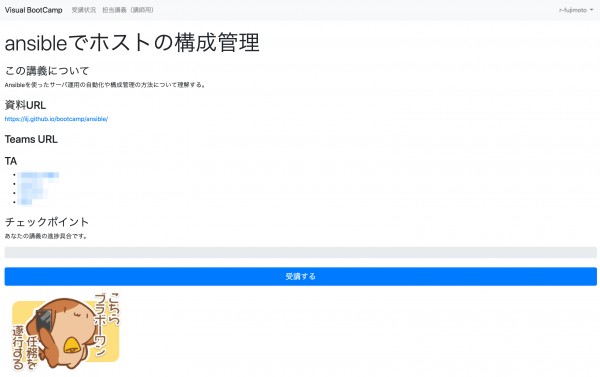
そこで今回「VisualBootcamp」という勉強会補助ツールを作成し、受講者のチェックポイントへの取り組みを可視化しました。


受講者は講義の初めにこのツールにログインし「受講する」を押しておきます。その後チェックポイントごとの課題が完了したことを入力すると、講師とTAに通知がいく仕組みになっています。
実装期間3週間でリリースされたアプリケーションですが、VisualBootcampによって講師はチェックポイントの進捗を一括管理でき、受講者側もストレスなく自分の進捗を講師に伝えることができるようになりました。
VisualBootcampについては、開発者の韮塚さんが着想~開発までの詳しい話をIIJ Technical WEEKで講演します。ご興味のある方は是非ご参加ください。
「開発研修をオンライン化するツール開発・解説WebAssembly・確定間近!QUIC(HTTP/3) ~ IIJTechnical WEEK DAY3(2020/12/16開催)」
【解説1】コロナ禍の開発勉強会~社内教育ツールの開発と実装
https://iij.connpass.com/event/196667/
IIJ Bootcamp用に作られたツールですが、今後は社内勉強会で広く使っていきたいと思っています。
来年度に向けて
今回は初めてのリモート開催となり手探りではあったものの、全体としては非常にうまく研修を進めることができました。
ただ実際にハンズオンを進めていると、「ああ、こうやって進めるとみんな集中して取り組めるんだな」「こういう資料・ハンズオンなら分かりやすいんだな」と分かってくることが多々あります。
こうしたノウハウをきちんとドキュメントとしてまとめ、ハンズオン研修全体の完成度を高めていきます。
他にも改善すべき点は色々ありました。そういった点に一つ一つ向き合いつつ、より価値のある研修に、そして研修自体を継続していけるよう今後も努めていきたいと思います。
改めて今回協力していただいた有志の方々、参加していただいた受講者の方々、ありがとうございました。