Markdownでスライドを作る、Marpのすゝめ
2021年12月03日 金曜日
2018年新卒入社し、SOCにてインフラ管理を担当。その後、マルウェア解析や検証業務などに従事。2022年度からは、社内のSREチームにて兼務を開始。主な保持資格は、CISSP, OSCP, GREM, GXPN, RISS, CKA, CKSなど。バイナリを読むのが好きで、一番好きな命令はx86の0x90(NOP命令)。

【IIJ 2021 TECHアドベントカレンダー 12/4(土)の記事です】
はじめに
今日、業務でスライドを作成している方は、職種問わず多いのではないでしょうか。一般に、スライドを作成する際は、Microsoft PowerPointやApple Keynoteなどプレゼンテーション用ソフトを使う事が多いと思います。本記事では、そういったツールを使わずに、シンプルにテキストベースで記載し、スライドを作成していくツール「Marp」を紹介します。本記事を読むことで、従来のプレゼンテーション用ソフトでのスライド作成だけでなく、テキストがベースとなるようなスライドの場合、より簡便かつ高速にスライドを作成することができるようになると思います。
Marpとは
Marpとは、日本の開発者Yuki Hattori氏によって開発されているMarkdownを用いてスライドを作成することができるエコシステムです。Marpは、様々なコンポーネントから構成されており、Visual Studio Codeの拡張機能として利用できる「
Marp for VS Code」やCLIツールとして利用できる「
Marp CLI」もあります。Markdownから変換する対象としては、PDF、HTML、PPTXなど様々な形式をサポートしています。2021年12月現在で、GitHub上において、約3000ものStarが付いており、国内外問わず人気なことが伺えます。また、現在のMarpは、Marp Nextとも呼ばれ、過去に2017年頃まで開発されていた
旧Marpの後継にあたります。そのため、インターネットで情報を調べる際に、どちらのMarpの話なのか、注意が必要です。なお、本記事では、Marp Nextのことを、Marpと称して記載しております。
Marpによるスライド例の紹介
ここでは、非常にシンプルですが、私自身がよく使っている設定で、Marpを用いてPDF形式のスライドを作成する流れを紹介します。今回は、エディタの好みを考慮して、Marp CLIを用いてスライドを作成していきます。Markdownファイルを作成し、お好きなエディタで中身を編集してください。Marpは、
CommonMarkと呼ばれるMarkdown記法の1種をベースとした記法が可能となっています。まずは、元となるMarkdownファイルslide.mdを作成します。本ファイルに少しずつ記載を増やしていき、最終的なスライドを作っていきます。
---
marp: true
theme: gaia
size: 16:9
paginate: true
headingDivider: 2
header: Markdownでスライドを作る、Marpのすゝめ
footer: © 2021 ちひろ
---
冒頭では、
Front Matterと呼ばれる—(水平線3つ)で区切られたセクションに
YAML記法でMarpの設定を記載しています。スライド全体に対して適用したい設定は、このFront Matterに記載します。初めに、Marpを利用することを名言する「marp: true」という記載をしています。次に、「theme: gaia」では、Marpがデフォルトで内包している3つのテーマ(default、gaia、uncover)の中から、gaiaを設定しています。その他、スライドのサイズを16:9にしたり、ページ番号の設定をしています。また、—(水平線3つ)は、スライドの区切りを示す際にも利用されるのですが、「headingDivider: 2」を設定することで、「##」や「#」をスライドの区切りとして利用できるように設定することができます。そして最後に、ヘッダやフッタを設定しています。
# Markdownでスライドを作る、Marpのすゝめ
<!--
_class: lead
_paginate: false
_header: ""
-->
次の部分では、スライドの表紙となるタイトルページの設定をしています。Marpでは、HTMLのコメント文である「<!– –>」を用いることで、スライド毎にMarpの設定をすることができます。「_class: lead」は、当該ページの文字を中央揃えにすることができます。なお、先頭に_(アンダースコア)が付いている場合は、そのスライドのみに適用されます。付けない場合は、そのスライド以降が適用対象となります。個人的な考えですが、私はスライドの表紙ページに、ヘッダやページ番号は要らないと考えているので、「_paginate: false」や「_header: “”」で当該スライドのみ非表示にするような設定を実施することが多いです。ここまでの記載で、作成されるスライドは以下の通りです。

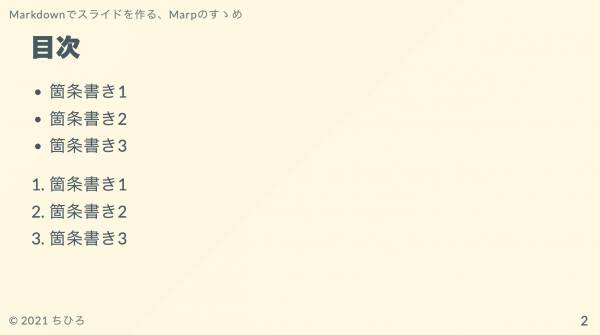
次に、目次ページを作っていきます。例として箇条書きと順序付き箇条書きを用いて記載しています。
## 目次
- 箇条書き1
- 箇条書き2
- 箇条書き3
1. 箇条書き1
1. 箇条書き2
1. 箇条書き3
ここまでの記載で、作成されるスライドは以下の通りです。ページ番号やヘッダの非表示設定を実施していないため表示されていることがわかります。
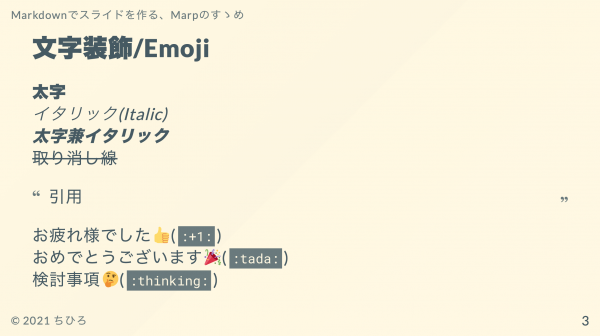
最後に、スライドの中身を実際に書いていく際に利用するであろう代表的な記法について記載しています。ほとんどの項目は、Markdownを利用する際に、よく使用される記法なため、解説は割愛します。画像に関しては、機能が豊富にあるため解説します。
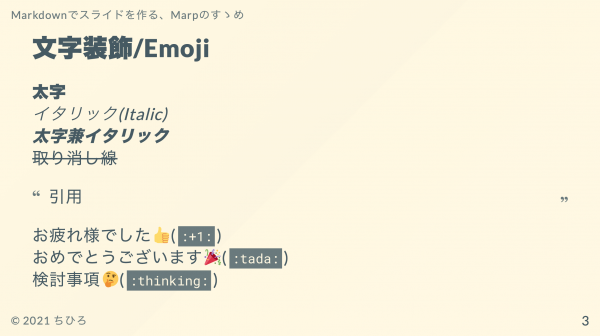
## 文字装飾/Emoji
**太字**
*イタリック(Italic)*
***太字兼イタリック***
~~取り消し線~~
> 引用
お疲れ様でした:+1:(`:+1:`)
おめでとうございます:tada:(`:tada:`)
検討事項:thinking:(`:thinking:`)
## 表/Syntax Highlighting
|#(中央揃え)|列1(左揃え)|列2(右揃え)|
|:---:|:---|---:|
|1|A|B|
|2|C|D|
|3|E|F|
```rust
// Hello World by Rust
fn main() {
println!("Hello World!");
}
```
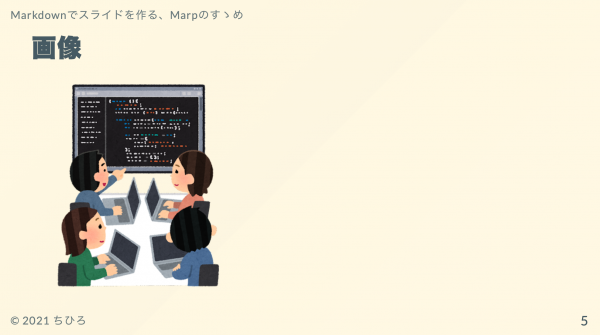
## 画像

## 背景画像
- 画像を右に寄せて配置させると、文字は自動で折り返されます。

画像以外のスライドは以下の通りです。


画像配置
Marpで画像を参照する場合は、2通りの方法があります。1つ目は、スライドに画像を挿入する形式です。この形式で画像を挿入する際は、「」のように記載します。この方法で設定する場合は、画像のサイズは、「![height:500]」のようにPixel指定で調整します。なお、この設定でサイズを変更した場合は縦横比は保たれたまま変更されます。パーセンテージ表記で記載したい場合は、現状ではimgタグを利用します。
2つ目は、画像をスライドの背景画像として設定する方法です。この方法で設定する場合は、「」のように記載します。背景画像として設定した際のメリットは、画像に対してエフェクトをかけたり、画像分割をすることが可能となることです。例えば、「」とすると、画像を右側に配置してスライドを分割することができます。また、スライド内を占める画像の割合は、「right:20%」のようにして変更することも可能です。
Marpによるスライド作成
では、ここまで記載したファイルを用いてスライドを作成します。marpコマンドを用いて、以下のように実行します。
$ marp slide.md --pdf --allow-local-files
[ INFO ] Converting 1 markdown...
[ WARN ] Insecure local file accessing is enabled for conversion from slide.md.
[ INFO ] slide.md => slide.pdf
Marpでローカルの画像ファイルなどを参照する場合には、–allow-local-filesというオプションが必要です。これは、ヘルプ画面においてもNOT SECUREと表示されているため、ローカルのファイルへのアクセスを許可するものであると理解した上で利用してください。また、生成されたPDFファイル名には、Markdownファイルと同じファイル名が利用されます。なお、-o, –outputオプションを使うことで、出力するファイル名は変更可能です。
おわりに
本記事では、Marpの概要から、簡単な使い方や設定例を紹介しました。今回紹介した設定や記載例は、あくまでMarpで対応している仕様のうちごく一部です。例えば、CSSを独自に設定して、より詳細なデザインをすることも可能です。ぜひ気になった方は、Marpの使い方について調べてみてください。
Marpは、Markdownの記法と独自の設定を用いて、簡便に素早くスライドを作成することができます。一方で、細かい図や文字の位置調整には、向いていません。そのため、社外向けのスライド作成よりは、情報連携が主となり、あまりスライドの体裁などには気を使わなくて良いような場面で利用することから初めてみてはいかかでしょうか。
IIJ Engineers blog読者プレゼントキャンペーン

- Twitterフォロー&条件付きツイートで、
「IoT米」と「バリーくんストラップ」のセットを抽選で20名にプレゼント!
応募期間は2021/12/01~2021/12/31まで。詳細はこちらをご覧ください。
今すぐツイートするならこちら→ フォローもお忘れなく!
フォローもお忘れなく!
2018年新卒入社し、SOCにてインフラ管理を担当。その後、マルウェア解析や検証業務などに従事。2022年度からは、社内のSREチームにて兼務を開始。主な保持資格は、CISSP, OSCP, GREM, GXPN, RISS, CKA, CKSなど。バイナリを読むのが好きで、一番好きな命令はx86の0x90(NOP命令)。