Live2Dでバーチャル受肉してみた
2022年12月13日 火曜日

CONTENTS
【IIJ 2022 TECHアドベントカレンダー 12/13(火)の記事です】
お疲れさまです。 IoTビジネス事業部プラットフォームサービス開発課所属 木下です。
最近、「{任意の団体名}所属 ○○です」と聞くと、全てバーチャルユーチューバーのように聞こえてきます。
先日、リモート懇親会をした際にバーチャルな姿で参加しました。その話をします。
はじめに
課の懇親会にてメタバースの話題から「YouTubeでVTuberごっこをしてます」というのをウッカリ滑らせてしまい、次回はバーチャルで出ますので!!!!今回は!!!ちょっとスミマセン!!!!!!としました。
普段使ってるガワ(外見)はクリエイターの方に依頼して発注&我流で編集したものなので、このまま利用するよりも会社で見せるなら自作しちゃうか~という考えのもとチマチマやろうと思いました。
新たに3Dなボディを作り出すのは作業時間の捻出がキツかったのでLive2Dでやることにします。
(しかし、この時点でLive2Dではやったことが無く、全体の作業量は全く把握できていない。)
Live2Dとは
平面的な2Dイラストをシームレスに動かして立体的なアニメーションにするソフトウェアです。 (原文まま)
ソシャゲの立ち絵などを動かすのに使われていたり、アニメーション制作でも利用されているようです。
3Dと2Dの違い
文章で書くとわかりにくいですが、
- 3Dなボディー -> 元から立体なデータ。トラッキングに合わせて立体を特定の方向から見た際の画像を出してる
- 2Dなボディー -> レイヤー分けされた平面。特定の方向を向いた際に出す画像を予め用意してトラッキングに合わせて画像を変形させたり、画像レイヤーを前後させてそれっぽく見せる
3Dの方は一度出来てしまえばモデルの撮影や運用は簡単(主観)ですが、動くに至るまでが結構辛いです。
2Dの方は見せる際の齟齬を考慮できていれば動かすまでは結構簡単(こちらも主観)でした。ただ、描かれていない範囲は映すことが出来ないので、例えば背後を撮影するなどは出来ません。
ざっと制作の流れ
- パーツ毎にレイヤー分けされたイラストの用意
- イラストの取り込みと各種調整
- 素体ファイルの出力
- 操作アプリで動かす
イラストの用意
@r-ch は絵が描けないのでここはお願いをしました。早速当初計画の『自作』が出来てないじゃん。
今回は学生の頃から度々使っていたキャラクターをLive2D化することとしました。
納期最優先で顔付きについてはある程度指定しました、服装はキャラクター考案当時が高校生だったこともあり制服のままです。(※1)
Live2D向けなイラストを利用する必要があるので有識者に頼んで描いてもらっています。
もし描く場合
以下の点を考慮しつつ進めましょう。
パーツ(レイヤー)間の繋目まで描き込んでおく必要がある(らしい)。
やっておかないと稼働させた際に切れ目が生まれる(とのこと)。
動かすイラストの要件はドキュメントに書いてあったので読んでから描くと良さそうです。
https://docs.live2d.com/cubism-editor-manual/divide-the-material
イラストの取り込みと各種調整
Live2D Cubism Editor を使います。
無償版では設定できるパラメータ数の制限や一部のデバック機能が無効化されているなどの制約がありますが、今回は足りたので無償版。
操作は 公式ドキュメント を読んで作業しました。良いドキュメントでした。 #良いドキュメントを書きたいなと読みながら思いました。
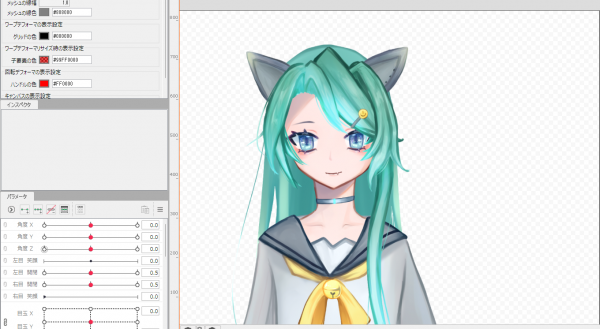
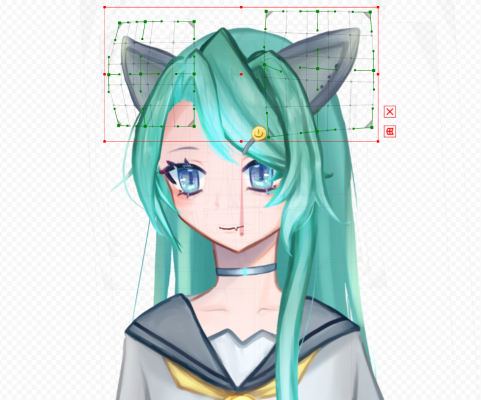
Cubism Editorで psdファイル を読み込ませた状態(スクショするのが遅かったので既にパラメータがある程度振ってあります)。
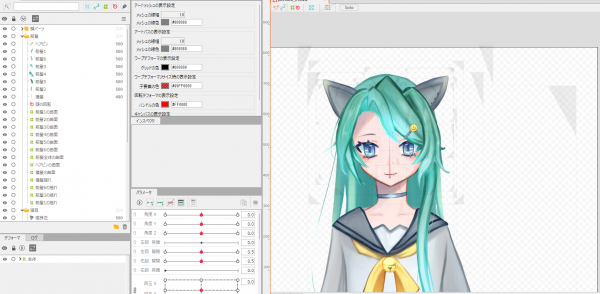
各パーツを稼働できるようにデフォーマとメッシュをいれたところ。
※突然出てきた単語なので解説。
- デフォーマ:レイヤーの面情報。トラッキングと連動してレイヤーの拡大縮小や回転を定義できる
- メッシュ:レイヤーの形状情報。トラッキングと連動してレイヤーの変形を定義できる
ここから顔の向きに合わせてパーツを変形させるパラメータを入れていきます(3Dだとテクスチャとボーンに近いイメージ)。
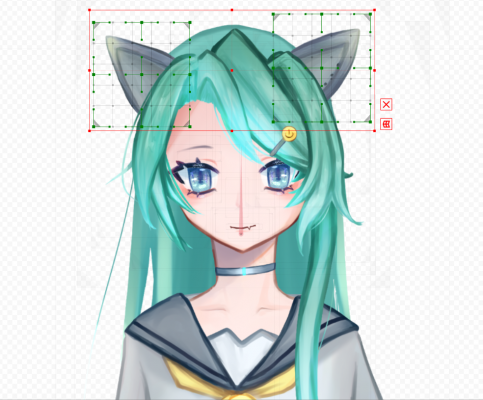
分かりやすいのが耳の箇所で、正面がこちら。

右に向かせた際がこちら。
左耳のサイズの拡大と変形をさせています。
向きに合わせて遠近感が変化するので、近づいているパーツは大きく、反対に遠ざかったパーツは小さくなるように調整します。
右耳の方は縮小と耳先端を奥側へ向くように変形させています。
この様なパラメータの入力を目鼻口、顔や身体全体、髪など、すべてのパーツに対して行います。
動かしてみる
一通りの動作パラメータを設定したので動かしてみます。
頭部操作(ぶんぶん)
角度Xで左右に振って、角度Zで頭を傾げます。
ランダム
ランダムに動かしたとき。可愛い。
(眉の動作パラメータに連動して、ひそめた際に耳が連動して下へ向くようにしてます。オタクのコダワリ)
ここで動作に問題がある場合は修正をし、問題なければ出力します。
出力する際もドキュメント頼りで実行しました(https://docs.live2d.com/cubism-editor-manual/export-moc3-motion3-files/#)
Let’s 受肉
Live2D Cubism Editorは制作ソフトなので、トラッキングして動かすには別途トラッキングソフトが必要です。
今回はVtube Studioを使いました。
他にはAnimaze、nizima LIVEなどがあります。3つ試して個人的に触り易かったので今回はVtube Studioとしました。
こいつ・・・動くぞ!
背景は自宅と合成しています。
Teamsへ出力する
社のパソコンに諸々ソフトを入れるのはダメなのでトラッキンングやモデルは別のパソコンで動かして、映像をTeamsに飛ばすことにします。
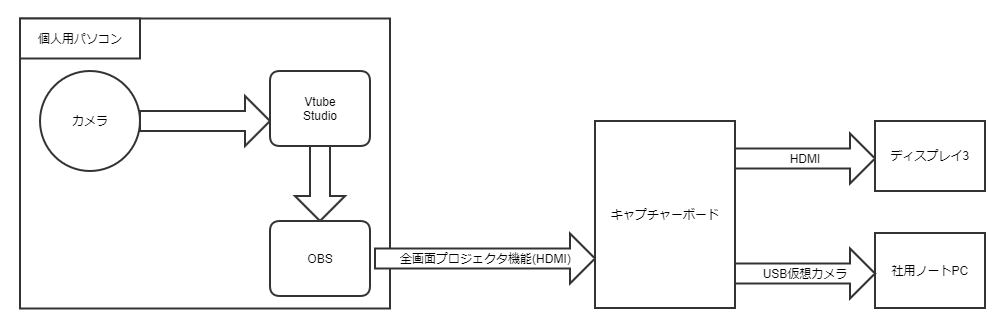
背景やモデル周りはOBSで束ねて、OBSの全画面プロジェクタ機能を用いてキャプチャーボードに流します。この際にディスプレイ3の映像がTeamsで利用する仮想カメラと同一のものになるので、配信の状態を確認できます。(※2)
r-ch -> カメラ -> Vtube Studio -> OBS -> キャプチャボード(会社PCにウェブカメラとして認識) -> Teams
構成図
画面出力構成
- OBS / Vtube Studio
- Teams会議画面
- OBSから配信している映像の確認用
- Teamsチャット
まとめ
普段こういったグラフィカルな作業をあまりしないため「デフォーマとは…?」「変形パスツールを使うのとメッシュで変形するのではどういった差があるんだ…?」など用語を調べるところからの作業でしたが、それでもドキュメント頼りでここまでは動かせます。(※3)
総作業7時間くらいで実際に動作するアバターを作ってトラッキング出来たので個人で作りたい際の障壁は低そうです。
可動域を広げたり眼鏡を追加するなどの凝ったことをすると、途端にXYZ軸調整の組み合わせ爆発が起こり見かけ上の齟齬が増えていったので、変形させる際は設計時からシンプルにしておくべきです。ソフトウェア開発に近いものを感じました。

Twitterフォロー&条件付きツイートで、「IoT米」と「バリーくんストラップ」と「バリーくんシール」のセットを抽選でプレゼント!
応募期間は2022/12/01~2022/12/31まで。詳細はこちらをご覧ください。
今すぐツイートするならこちら→![]() フォローもお忘れなく!
フォローもお忘れなく!