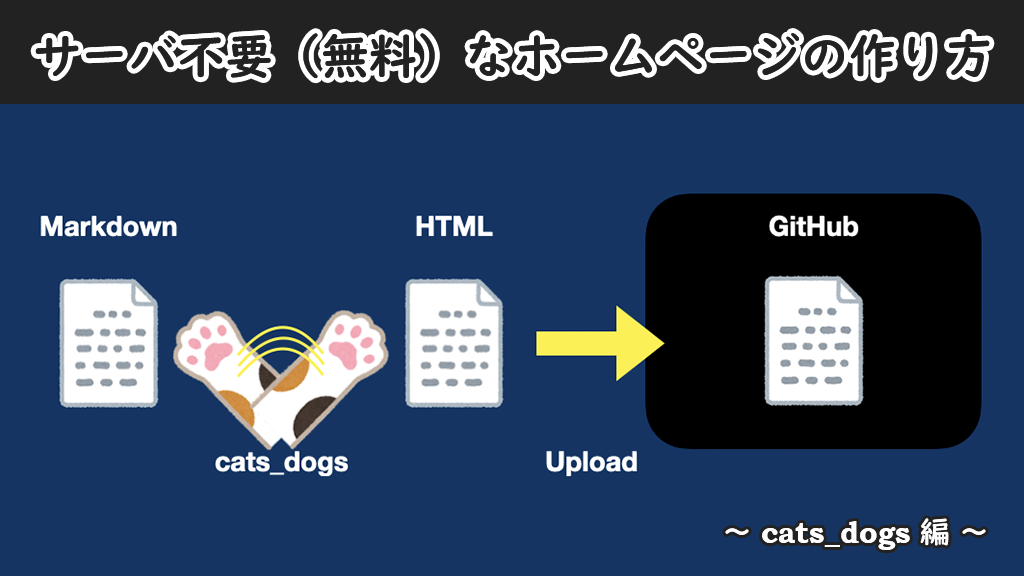
サーバ不要(無料)なホームページの作り方 ~ cats_dogs 編 ~
2023年06月12日 月曜日

CONTENTS
おはようございます。こんにちは。こんばんは。ふぇにっくちゅん です。
まず、「GitHub から Markdown だけ切除してみた」を公開し、様々な反応を頂きました。ありがとうございました。
今回は、その反応の中から「もっと簡単に動かしてみたい」や「手軽に使いたい」というようなリクエストに対するアンサーブログです。
cats_dogs はカスタマイズ性が高いアプリであるため、アプリをフルに活用しようとすると、(仮想)サーバを用意することが必須になります。
カスタム性が高いために、必ずしもカスタムしないといけないわけではありません。
もちろん、カスタムする前にどんなものかを確認したいなどのタイミングもあると思います。
その上で、(仮想)サーバを用意するのは、構築支援動画や解説記事が用意してあったとしても、ある程度の時間や手間はかかります。
今回は、nginx などのサーバを用意することなく、GitHub Pages やその他類似サービスを活用し、cats_dogs を用いてホームページを作成する方法を紹介します。
また、仮想環境やサーバを直ぐに用意できないなどの理由で、cats_dogs を動かすことができていない方々へ向けた内容となっています。
おさらい
Markdown は以前紹介した通り、記述ルールです。
cats_dogs は Markdown の記述ルールを翻訳して、HTML という形式に書き換えてくれます。
Markdown という記述ルールは、方言と表現されるほど複数存在していますが、現代において使い勝手が良い方言が GitHub Flavored Markdown(GFM)です。
cats_dogs は、この GFMに合わせて作られています。
詳しくは、以前のブログを参照ください。
手軽に書いて、手軽に公開したい
さて、cats_dogs は OSS として公開しています。
公開時には、cats_dogs のカスタマイズ性をアピールしていました。
しかし、もっと手軽にさくっと使いたいという方も多いと思います。
今回は、この「さくっと」の方々への記事となっています。
では、どのぐらい「さくっと」なのかを紹介します。
やることは大きく2つです。
- cats_dogs で Markdown ファイルを HTML ファイルに変換する
- HTML ファイルをアップロード
以上です。
さくっとできること
「さくっと」とは、タイトルの通り Web サーバを用意せずにホームページを作ることができます。
cats_dogs は、カスタム性が高いことを紹介しました。
しかし、さくっとやるからには、このカスタム性に制限をかけることになります。
つまり、凝ったことをやりたい場合は、nginx などで Web サーバを用意して、cats_dogs を活用すると良いです。
逆に、書いた文章を単に公開する”だけ”であれば、本記事で紹介する方法で cats_dogs を活用すると良いです。
もちろん、凝ったことをする予定がなくても nginx などで Web サーバを用意しても問題ありません。
様々な場面を想定して、cats_dogs を使い分けることが重要です。
サーバの費用を抑えたい、nginx を用意する手間も抑えたいという場合は、本記事を参考にしてみてください。
サーバは?
Web サーバを用意しないということは、誰かが用意してくれているわけです。
例えば、GitHub です。
GitHub には Pages という機能があり、Web サイトを作れる場所が提供されています。
つまり、GitHub のアカウントを作成していれば、nginx などを用意しなくてもホームページが作成できるということです。
本記事では、GitHub Pages の他にも類似サービスがありますが、以降では、コンテンツのアップロード先を GitHub として紹介します。
あとはコンテンツを作るだけ
コンテンツのアップロード先が決まれば、あとはコンテンツを作るだけです。
cats_dogs には、いくつかのモジュールを用意していますが、今回紹介するのは cats_mdview です。
cats_mdview は、Markdown を HTML の形式に翻訳する機能を持っています。
そこで、-d というオプションを使うと、HTML ファイルを出力することができるようになります。
つまり、cats_mdview を実行すると、コンテンツが作成できるというわけです。
まとめ
では、以下の2つのやることをまとめます。
- cats_dogs で Markdown ファイルを HTML ファイルに変換する
- HTML ファイルをアップロード
これらは、
- cats_mdview でコンテンツを作成
- GitHub で公開
と言い換えることができます。

実は、今回紹介した方法を使って、GitHub Pages 上で解説記事を公開しています。
具体的には?
具体的にどうするか?については、サンプルや解説記事を用意しています。
GitHub のアカウントを持っていれば、解説記事を見ながらサンプルを動かすだけで、ホームページができるようになっています。
実際に試してみたいという方は、真似してやってみてください。
それでは、良き cats_dogs ライフを<3