IIJ IoT サービスにガチャ登場
2022年04月01日 金曜日

CONTENTS
当社は、IIJ IoT サービスにランダム型アイテム提供方式の「IIJ IoT ガチャ」を 4 月 1 日にリリースしました。

IIJ IoT ガチャは、IoT に関連するアイテムを即時抽選で配布する仕組みです。この機会にガチャを引いてどんどんアイテムを入手しましょう。


・・・はい、リリースはウソです 😁
エイプリルフールなので、何かおもしろいことができないかなと思いまして急遽作成しました。
正式なサービスリリースは真っ赤なウソですが、IIJ IoT ガチャは実際に遊ぶことができます。
遊び方
IIJ IoT ガチャをプレイするには、以下の URL へアクセスしてください。遊ぶために特別な作業は必要なく、ブラウザがあればプレイでき、無料でお楽しみ頂けます。
IIJ IoT ガチャ仕様
ゲーム内で採掘される IIJ コインを使用してガチャを引くことができます。IIJ コイン 300 枚につき、1 回ガチャが回せます。
初回プレイ時には、10,000 枚を差し上げておりますので、どんどんガチャを引いてください。
IIJ コインが足りなくなった場合は、採掘して得ることができます。最初は殆ど採掘できませんが、ガチャアイテムでステータスを強化すれば、採掘できる量がどんどん増えていきます。どんどんガチャを引いて強化しましょう。
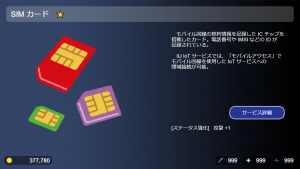
ガチャのアイテムは、IoT に関連するアイテムが設定されています。そのアイテムに関連する知識が書かれていますので、是非読んでみてください。
アイテム提供割合
ガチャで提供されるアイテムには、通常レア⭐、Sレア⭐⭐、SSレア⭐⭐⭐ のレアリティが設定されています。
レアリティ別のアイテム提供割合は以下の通りです。
|
通常レア⭐ |
Sレア⭐⭐ |
SSレア⭐⭐⭐ |
|---|---|---|
| 70% | 27% | 3% |
※ IIJ IoT ガチャに上限設定額(通称、天井)はありません。
※ 10 回ガチャを引いても確定要素はありません。
どうやって作ったのか
仕組みや実装を知りたい方向けに少し書きます。
IIJ IoT ガチャは、HTML5 と WebGL を使用したブラウザで動く Web アプリです。この方式で作れば、最新のブラウザであれば基本的にはどの環境でも動作するので、手軽にマルチプラットフォーム対応ができ、多少の楽ができます。
最初は HTML/CSS で作っていたのですが、さすがにゲームを作るのは無理でした。エフェクトのためにパーティクルの操作をするだけでブラウザが重くなり、まともには動きませんでした。WebGL に切り替えたところサクサク動くし、CPU 使用率も HTML/CSS よりはかなり抑えられました。
WebGL は、そのまま使用すると API がかなり難しく扱いづらいので、そこはライブラリを使用しました。ライブラリの選択肢はいくつかあるのですが、IIJ IoT ガチャでは PixiJS を採用しました。PixiJS は 2D に特化した WebGL のライブラリです。スプライトやテクスチャの管理が簡単でき、GUI アプリケーションの様に親子構造でコンポーネントを管理できるのが良いです。アニメーションは @pixi/animate を使用しています。キーフレームの操作が簡単に行えるのでとても助かりました。筆者はまったく WebGL を使ったことが無く React を触れるというぐらいのスキルですが、勉強から初めて 2 週間で試作品を書き上げることができました。ライブラリがあると早いですね。
ガチャ演出やエフェクトは、他のゲームを参考に作っています。ゲーム動画をコマ送りで何度も観察して、どんな演出が良いか、どんなテクスチャが必要か、どんな動きが必要か、というのを分析して作りました。パーティクルの動きは PixiJS でスクラッチ実装し、パーティクルのテクスチャは Photoshop でシェイブやフィルタを駆使して作成しています。
エフェクトの中では、ガチャ特有の光り輝く表現がかなり難しかったです。色々試行錯誤した結果、画面全体をすこし暗くし、輝かせるオブジェクトの中心を若干白飛びさせてその周りに多少色を載せる、つまり露出オーバーの写真を再現すると良いのではと気づき、部分的にその実装をしてあります。エフェクトとしてまだまだですが、なんとかそれっぽく見えるようにはなったと思います。
総製作期間は 1 ヶ月。背景、BGM、SE は、ディレクター不在のため一切ありません。というより BGM/SE 選定・実装まではできませんでした。もし PixiJS で音響を扱うのであれば @pixi/sound というライブラリが便利そうです。
セーブデータは、localStorage でブラウザ内に保存されており、サーバへの保存などは一切していません。そのため、ちょっとデータを細工をするとチートができます。また、抽選処理もブラウザで完結しているので、これも細工すれば 100% SSR が出る、みたいなこともできます。こういった処理は本来サーバで実行して改ざんできないようにすべきですが、エイプリルフールネタなので多少改造して遊べるぐらいがちょうど良いと考え、ブラウザで完結するようにしてあります。
他に細かいところとしては、スマートフォンへの最適化も行っています。スマートフォン向けに、画面を横に向けると自動的に全画面へ切り替える、全画面ボタンを押すと自動的に横向きにする、ホーム画面用のアイコンを作るなどの実装をしてみました。全画面の操作は Fullscreen API、画面の向き操作は Screen Orientation API を使用しています。
また、PWA にも対応してあります。PWA は Progressive Web Apps のことで、IIJ IoT ガチャをブラウザのアプリとしてインストールすることが可能です。PWA の必須要件は、Service Worker と呼ばれるバックグラウンドで動作するキャッシュプロキシのようなスクリプトを実装することですが、これは workbox を使用して実装しました。この Service Worker とキャッシュのおかげで IIJ IoT ガチャは、一度ロードすればオフラインでも使用でき、インターネットの繋がりにくい山間部でも飛行機内でも宇宙空間でもどこでも IIJ IoT ガチャをお楽しみ頂けるようになっています。
おわりに
IIJ IoT サービス開発チームは、日頃からチームワークを生かし、このような面白おかしい機能だけで無く、より便利で使いやすくなるような IIJ IoT サービスの機能開発を行っております。
今後とも IIJ IoT サービスをどうぞよろしくお願い致します。
あ!ソロモンの続きを楽しみにされていた方々、絶賛執筆中ですのでもうしばらくお待ちください。本稿が季節ネタでしたのでこちらを優先させて頂きました。
なお、「ソロモン」は、IoT を用いて自動化を目指した家庭菜園システムを構築する試みをブログで紹介したものです。ハードウェア編、ソフトウェア編、IoT サービス編と 3 部作で、初回のハードウェア編は https://eng-blog.iij.ad.jp/archives/12741 でご覧いただけます。その続きのソフトウェア編は近々投稿できると思いますので、今しばらくお待ちください。
最後までお読み頂きありがとうございました。






